Team
MyUT Website Overview
The University of Texas offers a centralized online portal called MyUT. This comprehensive resource serves as the primary source of information for all students, addressing a wide range of inquiries and streamlining access to essential services.
Client Kickoff
From Seed to Success
The project timeline guided our usability evaluation, ensuring milestones and deadlines were met for effective team coordination.
SWOT Analysis
A SWOT analysis was conducted to guide informed decisions and strategies, helping us improve the project's success.
Direct Competitors
In-Direct Competitors
User Survey
A user survey was conducted to gather feedback on user needs, preferences, and experiences. Analyzing the results helped identify improvement areas and informed data-driven decisions. This process guided us in enhancing the overall user experience.
Heuristic Evaluation
Heuristic evaluation helped identify usability issues by applying established usability principles. This assessment provided actionable insights for design improvements. The findings guided our recommendations, resulting in a more user-friendly product.
User Control & Freedom
Consistency & Standard
Flexibility & Efficiency of Use
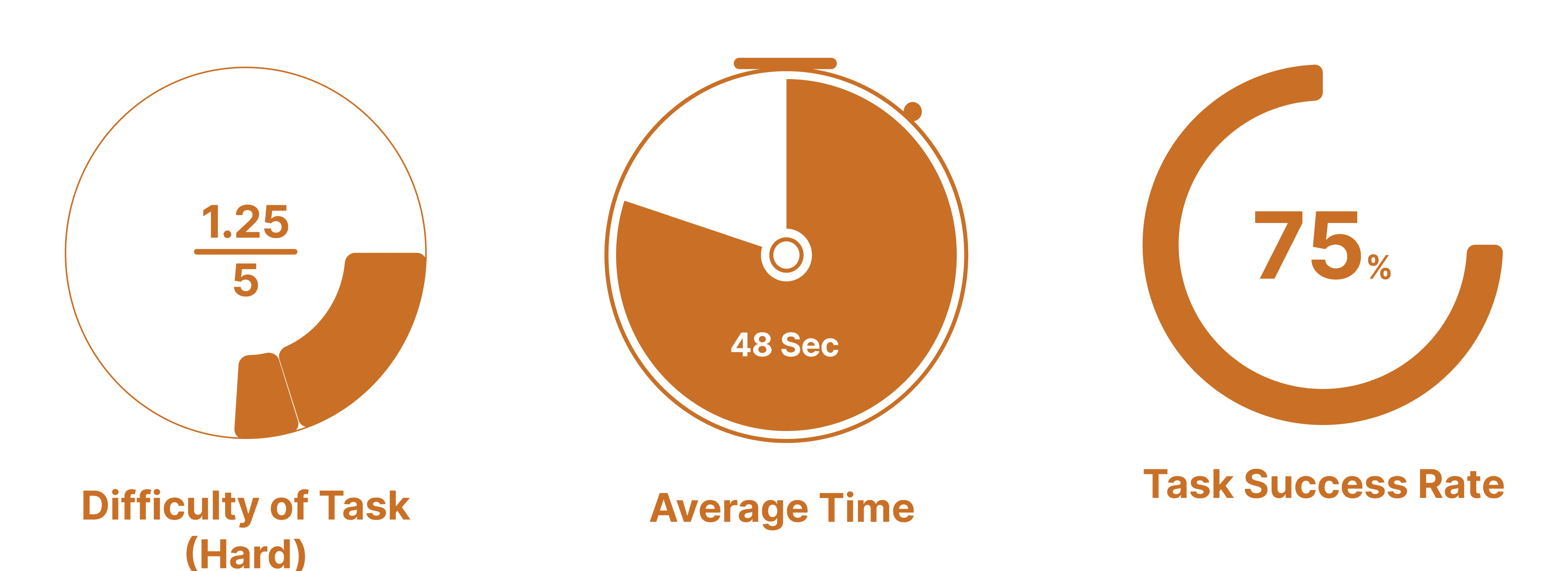
Task Analysis
Task Analysis allowed us to break down complex tasks into smaller, more manageable steps.
By understanding the user's journey and identifying potential pain points, we were able to optimize the product's design and make it more intuitive and efficient for users.
SUS Analysis
SUS Analysis was conducted to measure the overall user satisfaction with the product or service.
The SUS score provided a quantitative measure of the product's usability and user experience.
By analyzing the SUS score, we were able to compare the product's performance to industry benchmarks and identify areas for improvement.
Design Recommendations
Design Recommendations were provided to guide the product's development and improve its usability.
These recommendations were based on the insights gained from our usability evaluation, including user feedback, heuristic evaluations, and task analysis.